By default Online store shows a list of root categories on the page. You can change this behavior and display a particular product category, when customers open the storefront for the first time.
This is useful if you only have one category or want to display a specific set of items (e.g. "Featured Products") to new visitors.
In Online store plugins for WordPress and Facebook there is a special option: "Default Category" where you can select which category page will open. Check the guide on how to use this option in each plugin below.
1. Open Facebook app settings page and click Settings.
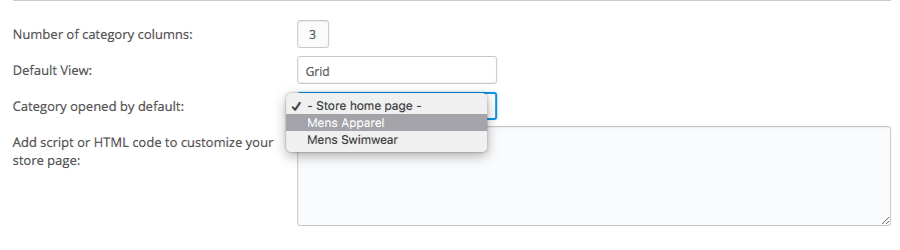
2. Find the "Category opened by default" option and select the category page that will be displayed when the store loads.
3. Click "Save" to apply the changes.
WordPress
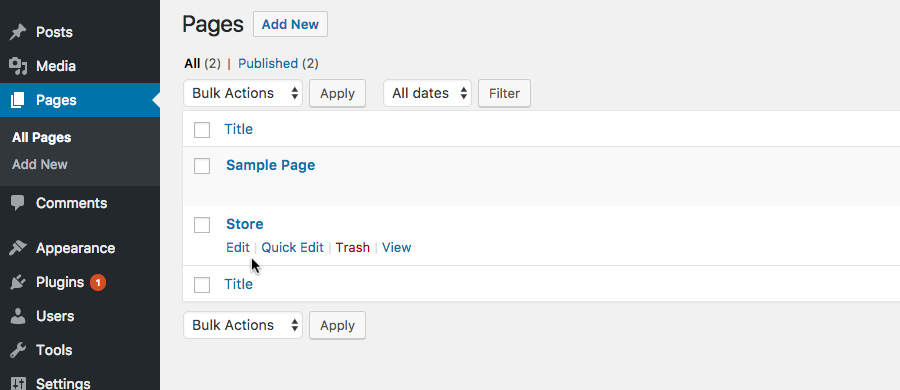
1. In WordPress Dashboard navigate to "Pages". Find your online store page and click "Edit".

2. Click the "Edit store" button above the text editor area. The menu with store appearance settings will open.
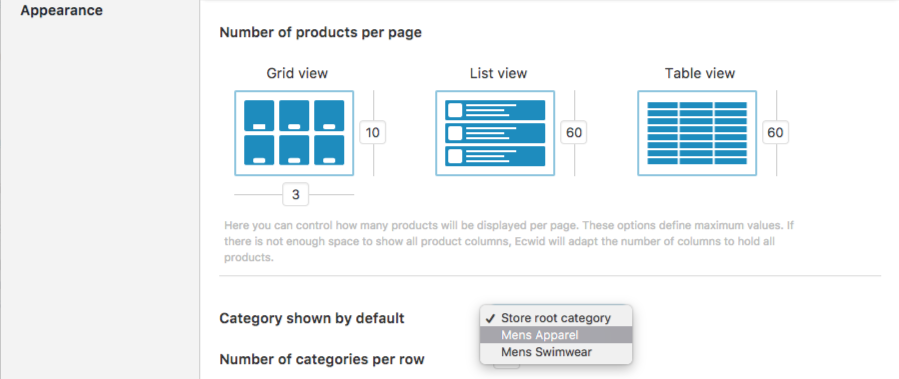
3. Switch to the "Appearance" tab and find the "Category shown by default" drop-down. Here you can select the category page that will be displayed when the store page loads.

4. Click "Update" to save the changes and publish the page.
Embed code
In case your Online store is installed on your website by means of embed code, you can set the default category for the page by adding a special parameter into the code:
defaultCategoryId=%categoryId%
This is a sample embed code that opens a list of root categories (without default category ID parameter):
<div> <script type='text/javascript' src='https://app.shopsettings.com/script.js?1003'></script> <script type='text/javascript'> xProductBrowser("categoriesPerRow=3","views=grid(3,3) list(10) table(20)","categoryView=grid","searchView=list","style="); </script> </div>
This is the same code that opens a particular category page (with default category ID parameter):
<div> <script type='text/javascript' src='https://app.shopsettings.com/script.js?1003'></script> <script type='text/javascript'> xProductBrowser("categoriesPerRow=3","views=grid(3,3) list(10) table(20)","categoryView=grid","searchView=list","style=","defaultCategoryId=3003"); </script> </div>
The category is defined by its ID. In our example it’s 3003. The category ID is included into the category page URL.
